Warum Framer die Zukunft des Webdesigns neu definiert?

Warum Framer die Zukunft des Webdesigns neu definiert
Im sich ständig verändernden digitalen Designbereich hat sich Framer als eine der leistungsstärksten Plattformen für Designer und Entwickler herauskristallisiert. Es überbrückt die Kluft zwischen Design und Entwicklung und ermöglicht reibungslose, produktionsbereite Web-Erlebnisse ohne eine einzige Zeile Code zu schreiben—bietet aber dennoch die Flexibilität, bei Bedarf vollständig mit React anzupassen. Diese Dualität macht es zu mehr als nur einem No-Code-Tool. Es ist eine vollständige Design- und Veröffentlichungsplattform.
Von Figma zu Funktional: Echte Produkte in kurzer Zeit
Einer der größten Vorteile von Framer ist seine tiefe Integration mit Figma. Designer können komplette Figma-Dateien mit pixelgenauer Präzision importieren und mit Animationen, Interaktionen und responsivem Verhalten beleben—und das alles in nur wenigen Stunden. Anders als bei herkömmlichen Entwicklungsübergabemodellen erübrigt Framer die Notwendigkeit, Interfaces neu zu schreiben oder Kompromisse bei der visuellen Treue einzugehen. Was Sie entwerfen, wird auch veröffentlicht.
Der Figma-zu-Framer-Workflow ist einfach, schnell und visuell. Framer respektiert nicht nur die Designstrukturen und -stile von Figma, sondern ermöglicht Ihnen auch, Scrolleffekte, Parallax-Animationen, intelligente Komponenten und Datenbindung einzuschichten, ohne Code zu berühren. Dies verkleinert die Kluft zwischen Idee und Start erheblich.
Live-Prototyping trifft auf echte Bereitstellung
Framer ist nicht nur ein Prototyping-Tool. Es ist ein vollständiger Website-Builder, der Hosting, SEO, CMS-Funktionen und sogar E-Commerce unterstützt. Designer müssen keine Prototypen mehr für die Entwicklung übergeben oder Wochen warten, bis ein Entwickler ihre Vision in eine funktionale Website übersetzt hat. In Framer können Sie entwerfen, animieren und veröffentlichen—all das in derselben Umgebung.
Dieser Ein-Plattform-Ansatz beschleunigt Workflows und hält die Design-Intentionen intakt, indem er die Reibung im Hin-und-Her eliminiert, die Teams normalerweise verlangsamt.
Code optional, unbegrenzte Möglichkeiten
Während Framer Nicht-Codern ermöglicht, Websites visuell zu erstellen, richtet es sich auch an Entwickler. Fortgeschrittene Benutzer können Framer mit benutzerdefinierten React-Komponenten erweitern, Drittanbieter-APIs nutzen und Logik mit Code-Overrides einfügen. Dieser hybride Ansatz bedeutet, dass Sie nie eingeschränkt sind. Ob Sie eine Landingpage, ein Portfolio, eine Startseite oder ein komplexes Produkterlebnis erstellen, Framer skaliert nach Ihren Bedürfnissen.

Native Animationen und Interaktionen
Framers Animationsengine ist eine der besten ihrer Klasse. Mit Drag-and-Drop-Tools für Übergänge, Scrolleffekte, 3D-Transformationen und Parallax-Ebenen macht Framer es einfach, visuell reiche Erlebnisse zu erschaffen. Anders als viele Web-Builder, die auf umständliche Lösungen oder begrenzte Bibliotheken zurückgreifen, ist das Animationsmodell von Framer tief integriert und leistungsoptimiert für den Produktionseinsatz.
Sie können Mouse-Hover-Effekte, Seitenübergänge, On-Scroll-Enthüllungen und interaktive Komponenten erstellen—all das ohne benutzerdefiniertes JavaScript zu schreiben. Und da sie nativ in Framers Engine sind, laden sie schneller und verhalten sich reibungsloser über verschiedene Geräte hinweg.
Responsive Design, richtig gemacht
Responsive Websites in Framer zu erstellen, fühlt sich natürlich an. Es verwendet Layout-Tools, die modernen CSS-Flexbox- und Rastersystemen ähneln, jedoch visuell und intuitiv gestaltet sind. Sie können Haltepunkte definieren, Abstände anpassen und Inhalte für Mobilgeräte umorganisieren, ohne Inhalte zu duplizieren oder Layouts zu zerstören. Jede Oberfläche passt sich mühelos an verschiedene Bildschirmgrößen an, was das mobile-First-Design nicht nur möglich, sondern mühelos macht.
Eingebautes CMS und dynamische Inhalte
Framer enthält ein natives CMS, das es Teams ermöglicht, dynamische Seiten, Blog-Posts, Produktlisten oder jeden wiederkehrenden Inhalt zu erstellen. Mit dynamischen Bindungen können Sie Designs mit echtem Inhalt füllen und sofortige Vorschauen anzeigen. Es ist nicht nötig, ein externes CMS zu integrieren oder ein Admin-Panel zu bauen—Framer bietet alles, was Sie an einem Ort brauchen.
Von einem einzelnen Blogpost bis zu einem gesamten Produktkatalog ist das Verwalten und Aktualisieren Ihrer Inhalte unkompliziert, sogar für nicht-technische Mitglieder.
Sofortige Veröffentlichung und Hosting
Framer-Sites kommen mit schnellem, globalem Hosting, das von einem modernen CDN betrieben wird. Seiten laden schnell, SEO-Tools sind integriert, und Sie können sogar Ihre eigene Domain mit einem Klick verbinden. Es gibt keine Bereitstellungspipeline zu verwalten, kein FTP und keine Build-Fehler. Wenn Sie bereit sind, live zu gehen, ist es ein einziger Klick zur Veröffentlichung.
Perfekt für Teams und Freelancer
Framer ist ideal für kollaborative Teams. Mehrere Designer können am selben Projekt arbeiten, Kommentare hinterlassen und Versionshistorien verfolgen. Für Freelancer und Agenturen bietet es eine schnelle Möglichkeit, Prototypen zu erstellen und Live-Websites zu liefern, ohne Entwickler outsourcen zu müssen. Und mit der Kundenübergabefunktion und dem Editorzugang können Kunden Aktualisierungen vornehmen, ohne das Design zu brechen.
Design-Tokens, Komponenten und Wiederverwendbarkeit
Framer unterstützt wiederverwendbare Design-Tokens und Komponenten, die skalierbare Designs ermöglichen. Sie können globale Stile für Farben, Typografie und Abstände erstellen und auf die gesamte Website anwenden. Komponenten können Logik, Zustände und Animationen enthalten—was es einfacher macht, Konsistenz zu bewahren, während Ihre Website wächst.
Echtzeit-Kollaboration und Feedback
Wie bei Figma bietet Framer Multiplayer-Bearbeitung. Ob Sie mit einem Entwickler, Copywriter oder Kunden arbeiten, jeder kann in Echtzeit mitmachen, Änderungen live sehen und effizienter zusammenarbeiten. Kombiniert mit Framers Vorschau-Modus und integrierten Feedback-Tools macht dies Design-Iterationen schneller und transparenter.
Ein lebendiges Ökosystem und schnelle Entwicklung
Die Framer-Community wächst schnell, mit Tausenden von Vorlagen, UI-Kits und Open-Source-Komponenten. Sie können auf einer leeren Leinwand beginnen oder ein Projekt mit einer der vielen von Designern erstellten Vorlagen schnell starten. Das Framer-Team ist bekannt für schnelle Updates, transparente Roadmaps und aktives Zuhören auf Feedback aus der Design-Community.
Mit seinem modernen Ansatz für visuelles Design, echten Codemöglichkeiten und produktionsreifer Bereitstellung ist Framer nicht nur ein weiteres Tool—es ist ein Ökosystem, das für die Zukunft des Webs gebaut ist.
Über den Autor

Enes Kaymaz
UI/UX Designer & Entwickler
Ich erstelle elegante und benutzerorientierte digitale Erlebnisse mit Fokus auf klares Design und Funktionalität.
Mehr über mich lesen →Verwandte Beiträge
Alle anzeigen →
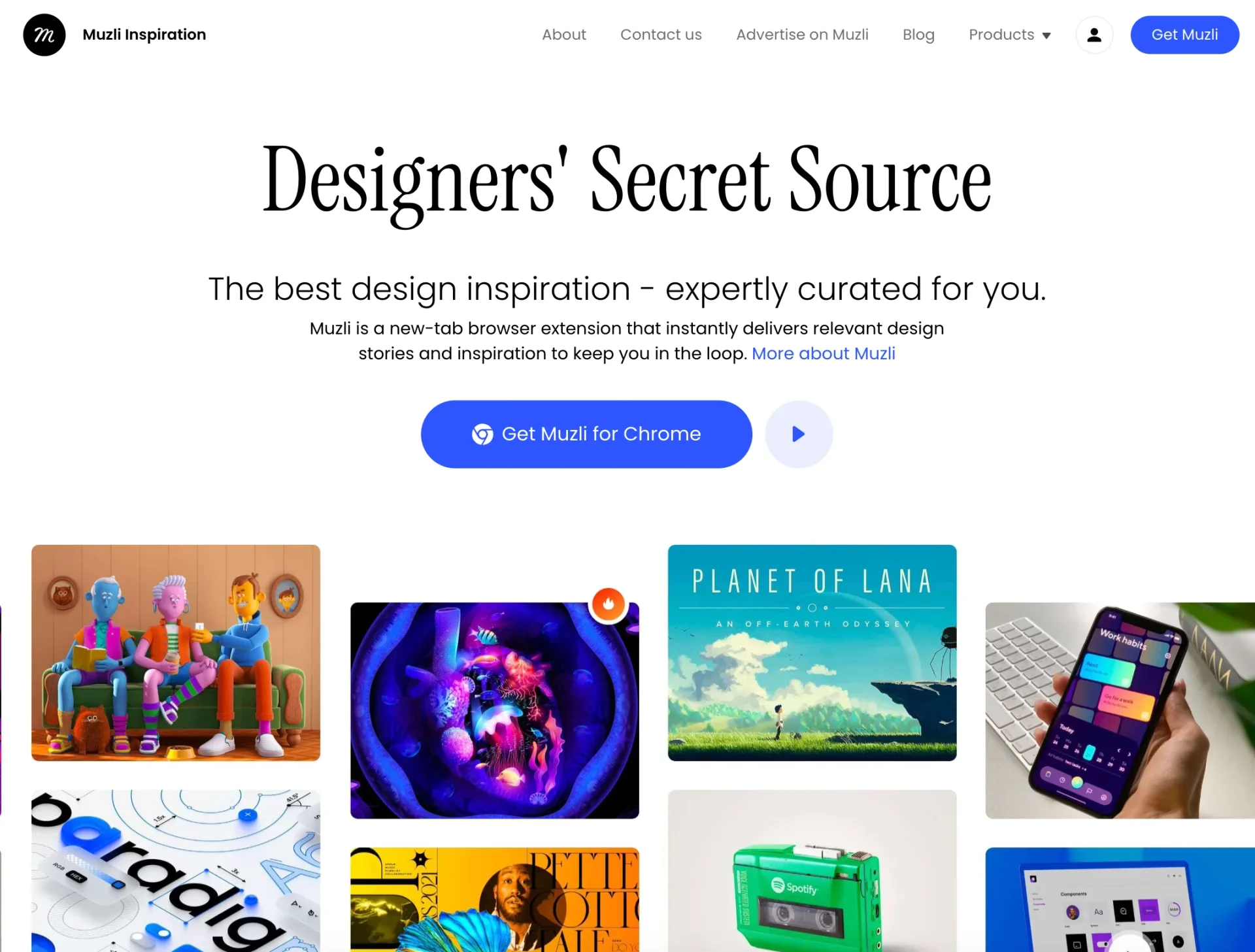
Muzli: Das Tor zur täglichen kreativen Inspiration für Designer
Muzli ist eine Browsererweiterung, die Ihren neuen Tab in einen kuratierten Feed mit Designinspirationen, Nachrichten und Trends verwandelt. Speziell für Designer, Entwickler und Kreativprofis bietet es Inhalte aus über 200 Quellen wie Dribbble, Behance und TechCrunch und bietet ein personalisiertes Erlebnis, das Sie informiert und inspiriert.
Mehr lesen →
Diese 7 KI-Tools Werden Sofort Ihr Arbeitsfluss Optimieren
In einer Welt, in der jede Sekunde zählt, greifen Entwickler und Kreative auf KI-gestützte Tools zurück, um mehr in weniger Zeit zu erledigen. Ob bei der Code-Generierung, dem Schreiben von Inhalten oder der Automatisierung repetitiver Aufgaben, diese Tools sind revolutionär für Ihre Produktivität.
Mehr lesen →Abonnieren Sie meinen Newsletter
Erhalten Sie die neuesten Updates zu Design-, Entwicklungs- und Technologietrends.