Pourquoi Framer Redéfinit l'Avenir de la Conception Web?

Pourquoi Framer Redéfinit l'Avenir de la Conception Web
Dans le domaine en constante évolution de la conception numérique, Framer se distingue comme l'une des plateformes les plus puissantes pour les designers et développeurs. En comblant le fossé entre le design et le développement, Framer permet de créer des expériences web prêtes pour la production sans écrire la moindre ligne de code, tout en offrant une flexibilité totale pour personnaliser avec React si nécessaire. Cette dualité en fait bien plus qu'un simple outil sans code, c'est une plateforme complète de conception et de publication.
De Figma à Fonctionnel : Des Produits Réels en Quelques Jours
L'un des principaux avantages de Framer est son intégration poussée avec Figma. Les designers peuvent importer des fichiers Figma entiers avec une précision au pixel près et les animer et les rendre interactifs en quelques heures seulement. Contrairement aux modèles traditionnels de transfert aux développeurs, Framer élimine la nécessité de réécrire les interfaces ou de compromettre la fidélité visuelle. Ce que vous concevez est ce que vous publiez.
Le flux de travail de Figma à Framer est fluide, rapide et visuel. Framer respecte non seulement la structure et les styles de conception de Figma, mais il permet aussi d'ajouter des effets de défilement, des animations parallaxes, des composants intelligents et des liaisons de données sans toucher au code. Cela réduit considérablement l'écart entre l'idée et le lancement.
Prototypage en Direct et Déploiement Réel
Framer n'est pas seulement un outil de prototypage ; c'est un véritable constructeur de sites web qui supporte l'hébergement, le référencement, les capacités CMS et même le commerce électronique. Les designers n'ont plus besoin de transmettre les prototypes au développement ou d'attendre des semaines pour voir leur vision traduite en site fonctionnel. Dans Framer, vous pouvez concevoir, animer et publier, tout cela dans le même environnement.
Cette approche tout-en-un accélère les flux de travail et maintient l'intention de conception intacte, supprimant les frictions de va-et-vient qui ralentissent typiquement les équipes.
Code Optionnel, Puissance Illimitée
Tandis que Framer permet aux non-programmeurs de créer des sites visuellement, il s'adresse également aux développeurs. Les utilisateurs avancés peuvent étendre Framer avec des composants React personnalisés, utiliser des API tierces et insérer de la logique avec des substitutions de code. Cette approche hybride signifie que vous n'êtes jamais limité. Que vous créiez une page d'accueil, un portfolio, un site de démarrage ou une expérience produit complexe, Framer s'adapte à vos besoins.

Animations et Interactions Natives
Le moteur d'animation de Framer est l'un des meilleurs de sa catégorie. Avec des outils de glisser-déposer pour les transitions, les effets de défilement, les transformations en 3D et les couches de parallaxe, Framer facilite la création d'expériences visuellement riches. Contrairement à de nombreux constructeurs web qui s'appuient sur des solutions de contournement encombrantes ou des bibliothèques limitées, le modèle d'animation de Framer est profondément intégré et optimisé pour la performance en production.
Vous pouvez créer des effets de survol de la souris, des transitions de page, des révélations au défilement et des composants interactifs, le tout sans écrire de JavaScript personnalisé. Et parce que ces fonctionnalités sont natives au moteur de Framer, elles se chargent plus rapidement et fonctionnent de manière plus fluide sur tous les appareils.
Design Réactif, Bien Réalisé
Construire des sites web réactifs dans Framer est naturel. Il utilise des outils de mise en page similaires aux systèmes modernes de flexbox et de grille CSS, mais rendus visuels et intuitifs. Vous pouvez définir des points de rupture, ajuster les espacements et réorganiser le contenu pour le mobile sans dupliquer le contenu ou casser les mises en page. Chaque cadre s'ajuste aux différentes tailles d'écran sans problème, rendant le design mobile d'abord possible et sans effort.
CMS Intégré et Contenu Dynamique
Framer inclut un CMS natif qui permet aux équipes de créer des pages dynamiques, des articles de blog, des listes de produits ou tout contenu répétable. Avec des liaisons dynamiques, vous pouvez remplir vos conceptions avec du contenu réel et avoir un aperçu instantané du rendu. Il n'est pas nécessaire d'intégrer un CMS externe ou de construire un panneau d'administration. Framer vous offre tout ce dont vous avez besoin en un seul endroit.
De l'article de blog unique au catalogue de produits entier, gérer et mettre à jour le contenu est simple, même pour les membres de l'équipe non techniques.
Publication et Hébergement Instantanés
Les sites Framer bénéficient d'un hébergement rapide et mondial grâce à un CDN moderne. Les pages se chargent rapidement, les outils SEO sont intégrés et vous pouvez même connecter votre propre domaine en un clic. Il n'y a pas de pipeline de déploiement à gérer, pas de FTP, et pas d'erreurs de compilation. Quand vous êtes prêt à passer en ligne, c'est un simple clic pour publier.
Idéal pour les Équipes et les Freelancers
Framer est parfait pour les équipes collaboratives. Plusieurs designers peuvent travailler sur le même projet, laisser des commentaires et suivre l'historique des versions. Pour les freelances et les agences, cela offre un moyen rapide de prototyper et livrer des sites web en direct sans externalisation aux développeurs. Et avec les fonctionnalités de transfert de projet au client et l'accès pour l'éditeur, les clients peuvent faire des mises à jour sans casser le design.
Jetons de Design, Composants et Réutilisation
Framer supporte les jetons de design réutilisables et les composants, permettant des systèmes de design évolutifs. Vous pouvez créer des styles globaux pour les couleurs, la typographie, les espacements, et les appliquer sur le site. Les composants peuvent inclure de la logique, des états et des animations, facilitant le maintien de la cohérence à mesure que votre site se développe.
Collaboration et Feedback en Temps Réel
Tout comme Figma, Framer propose l'édition multi-utilisateurs. Que vous travailliez avec un développeur, un rédacteur ou un client, tout le monde peut collaborer en temps réel, voir les changements en direct et travailler plus efficacement ensemble. Combiné avec le mode Aperçu de Framer et les outils de feedback intégrés, cela rend les itérations de design plus rapides et plus transparentes.
Un Écosystème Dynamique et une Évolution Rapide
La communauté Framer se développe rapidement, avec des milliers de modèles, kits UI et composants open-source disponibles. Vous pouvez commencer à partir d'une toile vierge ou lancer un projet en utilisant l'un des nombreux modèles conçus par des designers. L'équipe Framer est connue pour ses mises à jour rapides, ses feuilles de route transparentes et son écoute active des retours de la communauté des designers.
Avec son approche moderne de la conception visuelle, ses capacités de véritable code, et ses résultats prêts pour la production, Framer n'est pas juste un autre outil, c'est un écosystème conçu pour l'avenir du web.
À propos de l'auteur

Enes Kaymaz
UI/UX Designer & Développeur
Je crée des expériences numériques élégantes et centrées sur l'utilisateur avec un accent sur la conception épurée et la fonctionnalité.
En savoir plus sur moi →Articles associés
Voir tout →
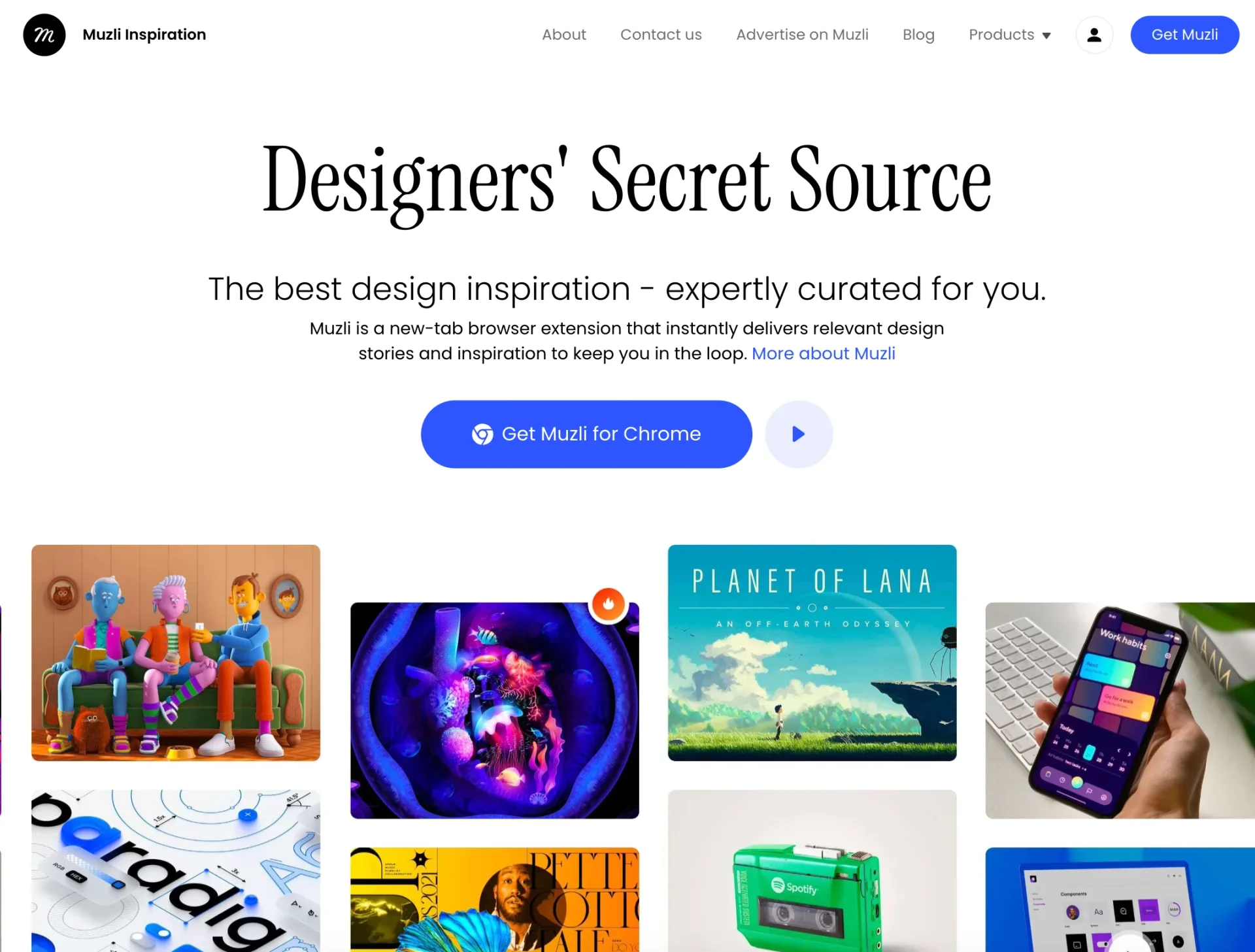
Muzli : La Porte d'Inspiration Quotidienne pour les Designers
Muzli est une extension pour navigateur qui transforme votre nouvel onglet en un flux organisé d'inspirations design, de nouvelles et de tendances. Conçu pour les designers, développeurs, et professionnels créatifs, il agrège du contenu de plus de 200 sources, y compris Dribbble, Behance, et TechCrunch, offrant une expérience personnalisée qui vous tient informé et inspiré.
Lire la suite →
Ces 7 outils alimentés par l'IA amélioreront instantanément votre flux de travail
Dans un monde où chaque seconde compte, les développeurs et créatifs se tournent vers des outils basés sur l'IA pour accomplir plus de tâches en moins de temps. De la génération de code à la rédaction de contenu ou à l'automatisation des tâches répétitives, ces outils révolutionnent votre productivité.
Lire la suite →Abonnez-vous à ma newsletter
Recevez les dernières mises à jour sur les tendances du design, du développement et de la technologie.